
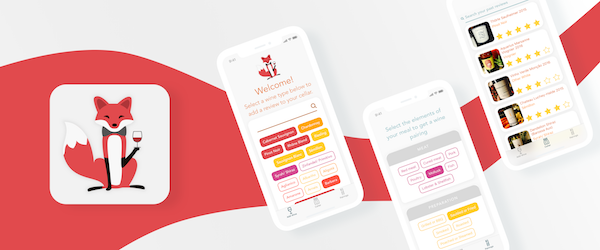
WineFox - A wine pairing, learning and note-taking app
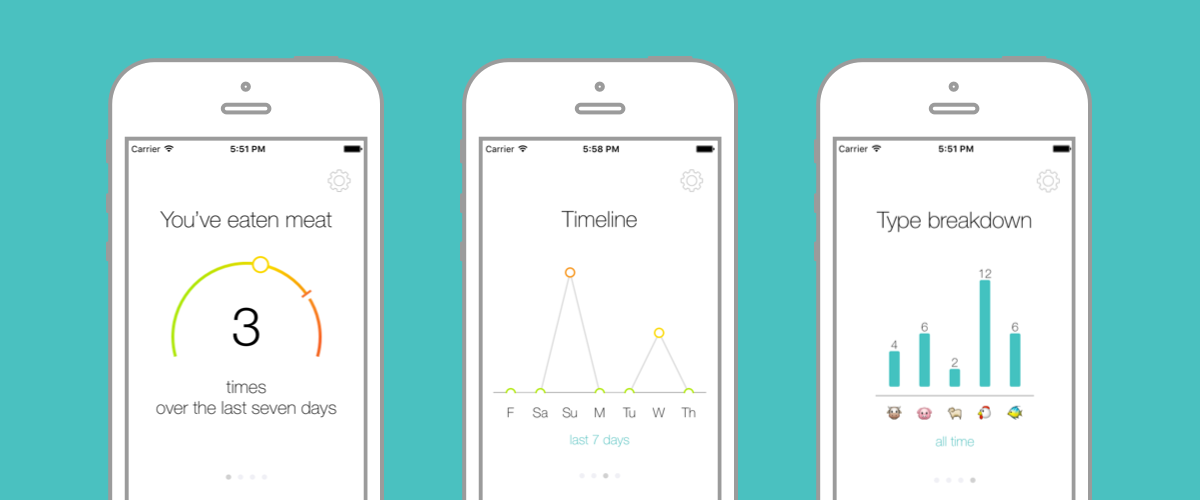
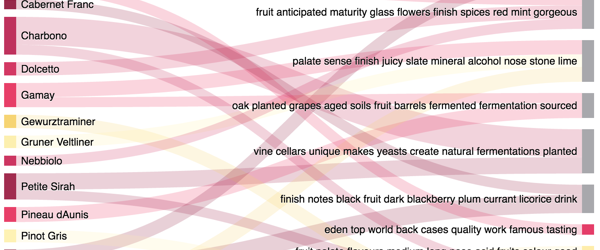
I built the first version of WineFox back when I was the Vice President of the Stanford Wine Society. My goal was originally to give members a handy way to take blind-tasting notes according to "the grid", while at the same time providing a comparison to classic expressions of various grape varietals in order to make it easier to guess what was in the glass.
Realizing this audience was maybe a little niche, I set out into the wine shops and grocery stores around town to interview users "in the wild" about how they go about selecting a wine, and distilled those insights into a host of new features (pairing suggestions, sharing ratings, etc) aimed at engaging a broader wine-appreciating public. At the same time, I wanted to keep the essence of blind-tasting in the rating feature in order to nudge users towards a more mindful tasting experience, with the ultimate goal of providing a means to make e.g. "Mosel Riesling" evoke as vivid a flavor profile as "Baja fish tacos". There's tons I'd still like to do of course, but as always, only so many hours in a day!
Follow WineFox on Twitter or download for free on the App Store.